FightPandemics
Thesis:
Platform to connect those who want to help with those who need it
how do we make a hard situation, a little easier?
FightPandemics is an altruistic platform that facilitates the connection and exchange of information between individuals and organizations needing help with those providing help and vice versa.
It is built by a global team of developers, designers, scientists, health experts, and product managers located around the world.
My role has been remotely coordinating, leading design teams over the world in driving new, exciting features, creating design systems, design patterns.
Target and Challenge
The audience intended for FightPandemics app is any person on the planet needing info on COVID-19, needing help, and offering help. One scope of a project I was assigned to included me designing the gamification for the app. Gamification was a strategy put forth by the team to increase user engagement. Part of the challenge was not only designing with the purpose of motivating people on what they can achieve but also to see how far along they have come along.
Problems solved
The founder of FightPandemics, Manuel Alzuru was infected with COVID-19 in France. He found he was unable to get help even though there were people who wanted to provide it. Telegram and WhatsApp groups were self-organizing in Manuel’s neighborhood. Inspired by so many coming together, FightPandemics products are built with one vision in mind: to ensure that others could connect in time – bringing those who need help with those wanting to provide it. This function is critical in growing user engagement and in keeping users on the platform.
Outcomes and Achievements
The UX/UI Design, basic branding, and lo-fi prototype of the notifications system were designed in two sprints, or just two weeks. After that new notifications were added in the following sprints and existing UI Designs were improved upon with new research.
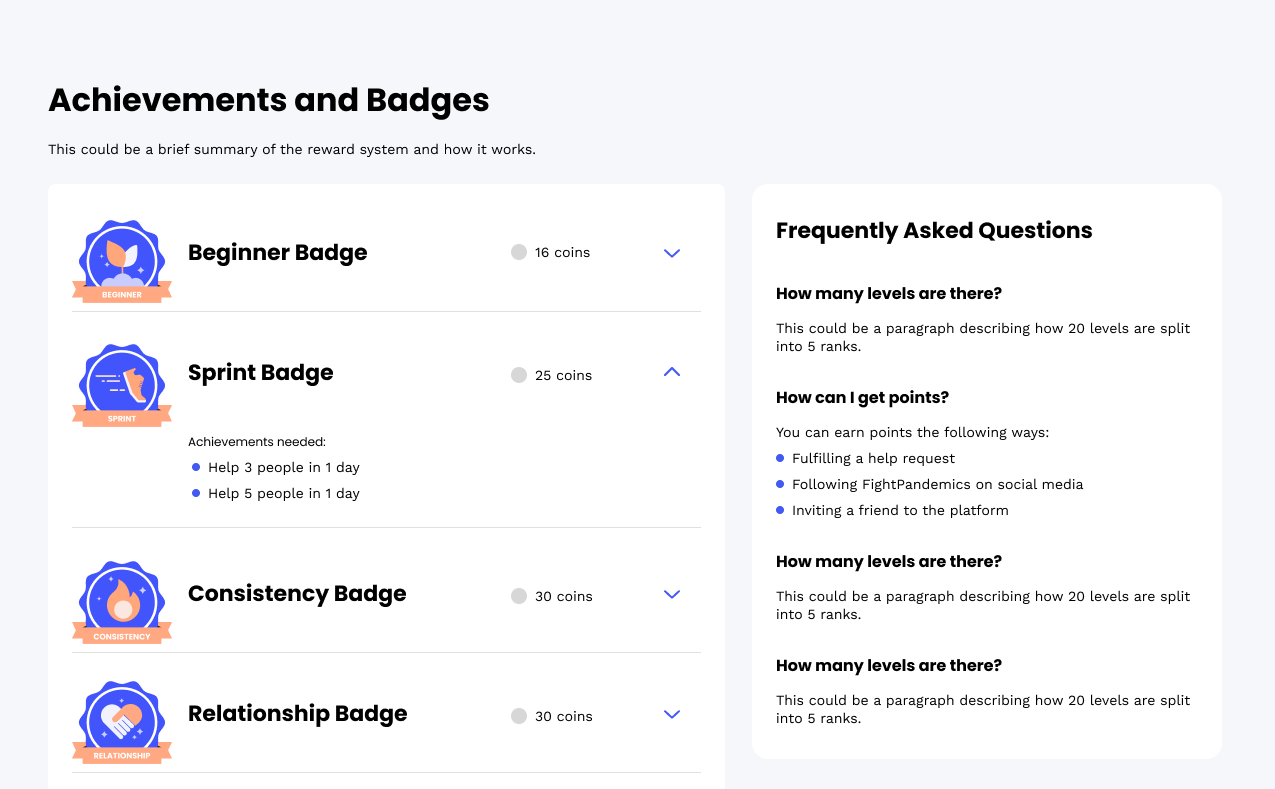
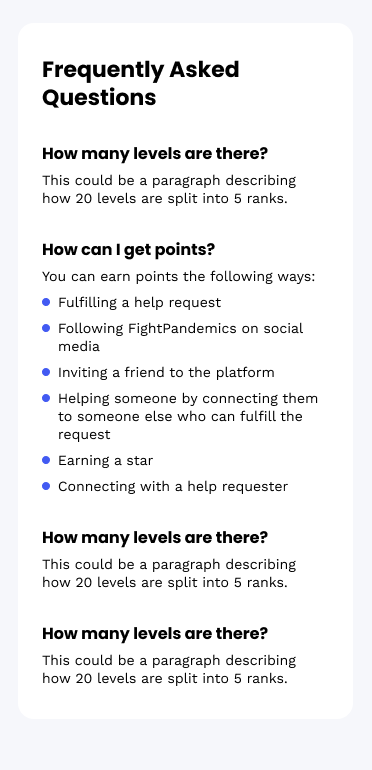
– learn about the rewards system and badges
– see your progress in achieving a badge
– see badges you’ve achieved
– unlock new challenges as you go along
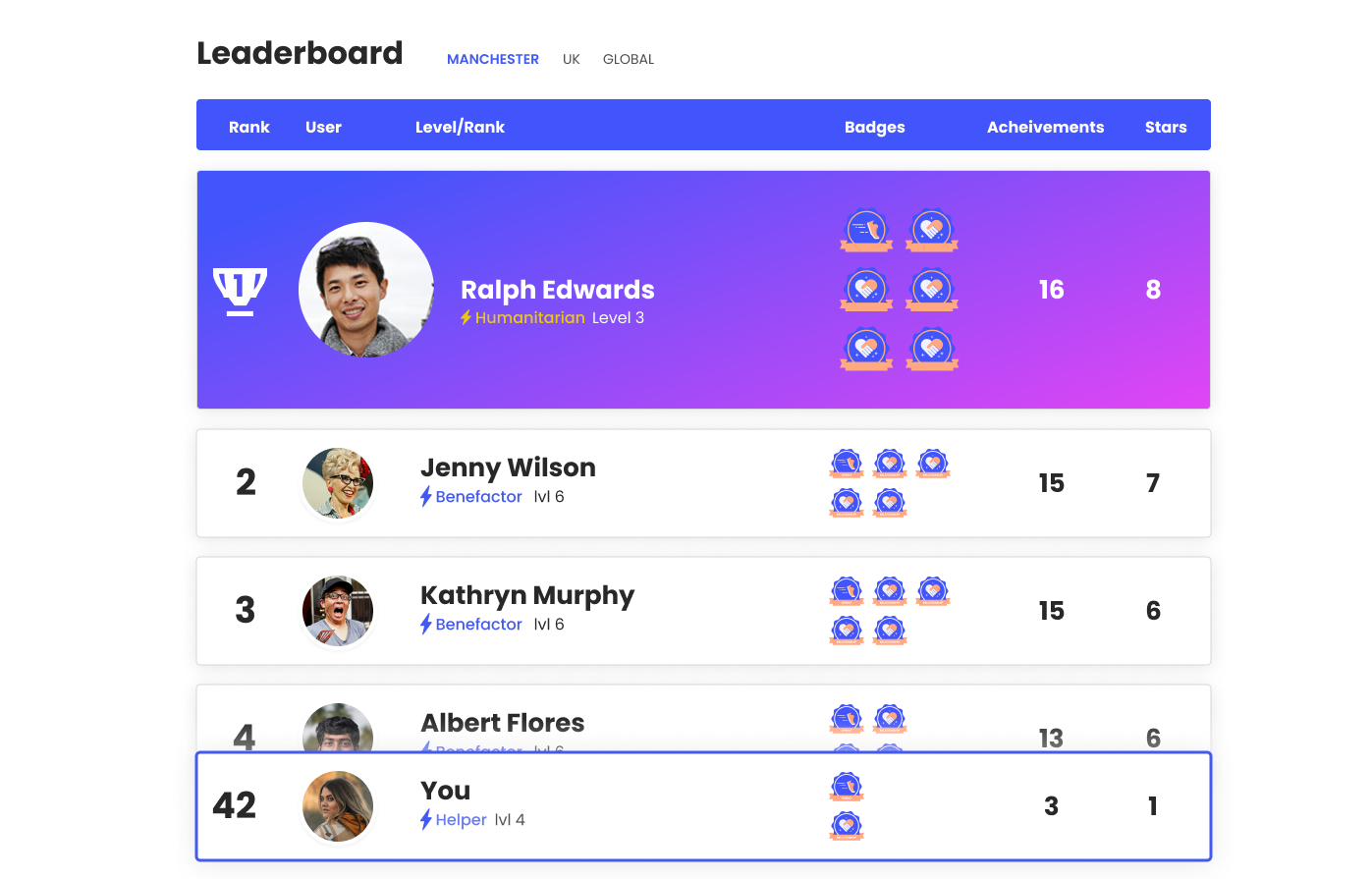
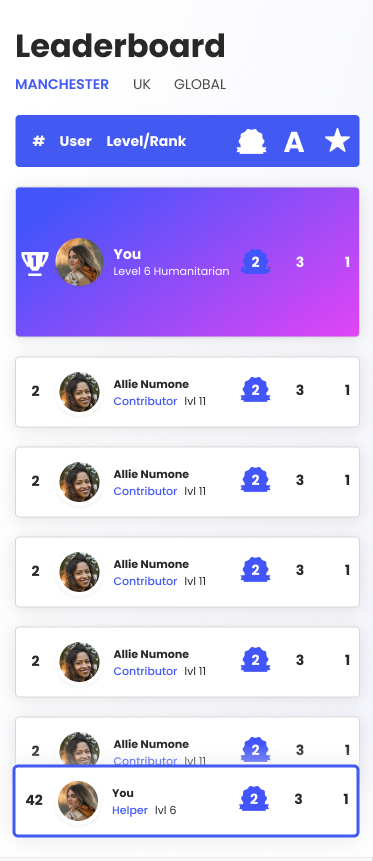
– see how you rank among others on FightPandemics
The Product
Technologies used
Figma, Zeplin, Invision, HTML, CSS, Adobe Illustrator
Offices Coordinating
PARIS, FRANCE.
BARCELONA, SPAIN
SAN FRANCISCO, CA.
LOS ANGELES CA.
ERIE, PA.
Teams Worked with
Engineering, Business-Dev, Sales, Copywriting
A hi-fi prototype was developed and implemented into FightPandemics. It was a very satisfying experience to work with other designers building collaboratively, live on zoom calls with Figma. It is rewarding bringing such an enjoyable feature of any platform to life, let alone one that will help people all over the world. By giving users something to tangibly get their hands on, we were able to test and assess the success of this feature rapidly. Would you like to see more of it?
Responsibilities
I worked on this project as the lead designer alongside one other designer.
We communicated using Slack, video calls, and Figma to collaboratively work together, simultaneously.
– Product Design (prototyping, UI, and graphic asset creation)
– Management (sprint planning and weekly reviews)
– UX analysis (persona, storyboarding, research)